In this tutorial you will learn:
- How to add a website as a pop-up module to a layer object added with the configuration file
- What dashboards are and why you would use them in a MapBuilder application
- An example of how to link an ArcGIS Dashboard
To start this tutorial, you need:
- A MapBuilder web application. If you do have one, visit the tutorial Step 2: Create a MapBuilder application in ArcGIS Online
- An understanding of how to edit your configuration file in ArcGIS Online
- An understanding of how to add a new layer using the configuration file
- A dashboard URL created in your preferred platform. (You can use this example for demonstration purposes)
- An organizational ArcGIS Online account (if you plan to create a Dashboard in ArcGIS Online)
Dashboards
A dashboard is a presentation of geographic information and data that allows you to monitor events, make decisions, inform others, and identify trends. Dashboards display multiple visualizations that work together on a single screen. They offer a comprehensive view of your data and provide key insights for at-a-glance decision making. Dashboards can include configurable elements such as maps, lists, charts, gauges, indicators, and tables.
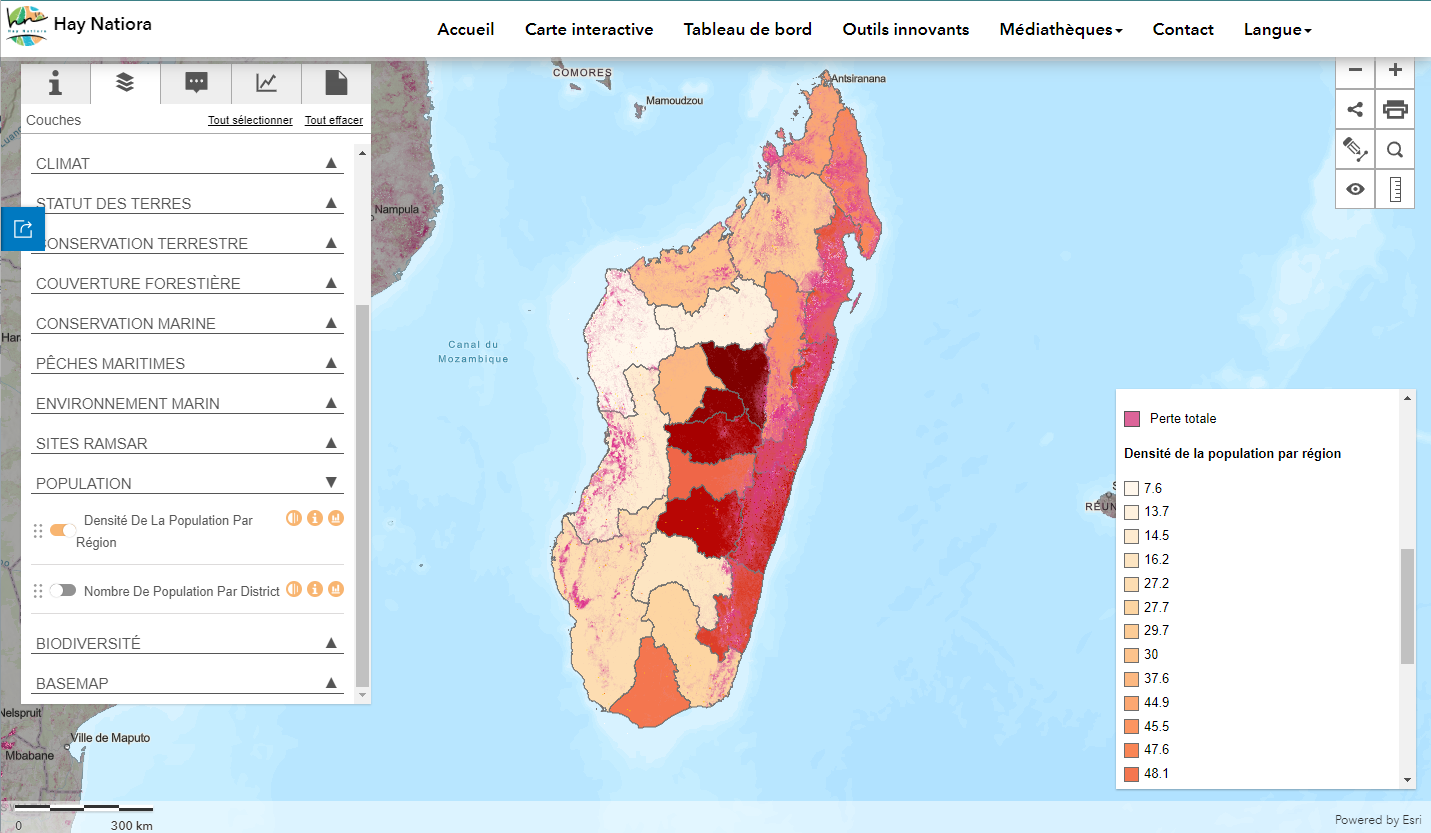
The Hay Natiora team created a dashboard in ArcGIS Online to allow users to compare data by year, region, and gender. With this dashboard, the data layer available in MapBuilder now has additional context to understand the country's population data better.
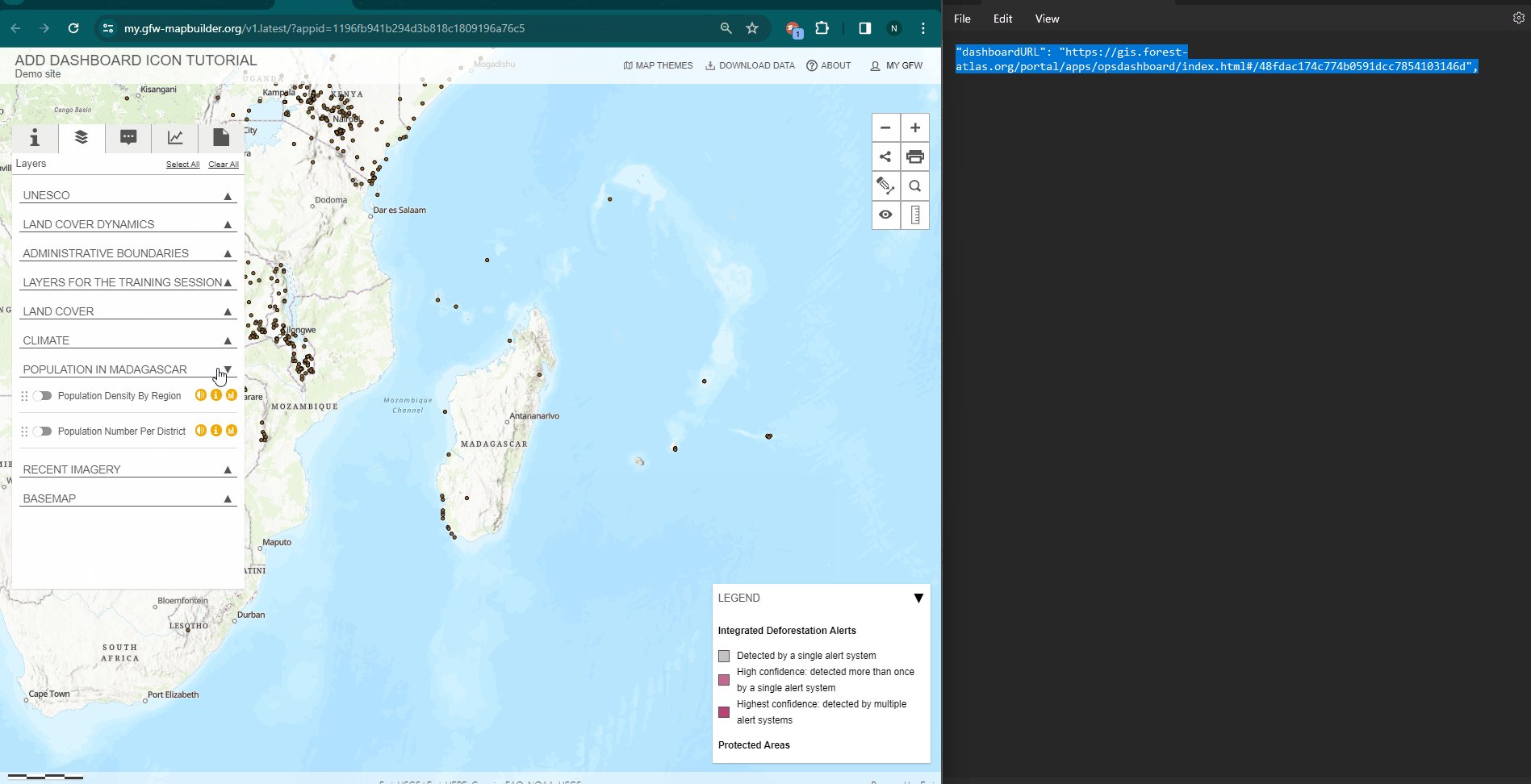
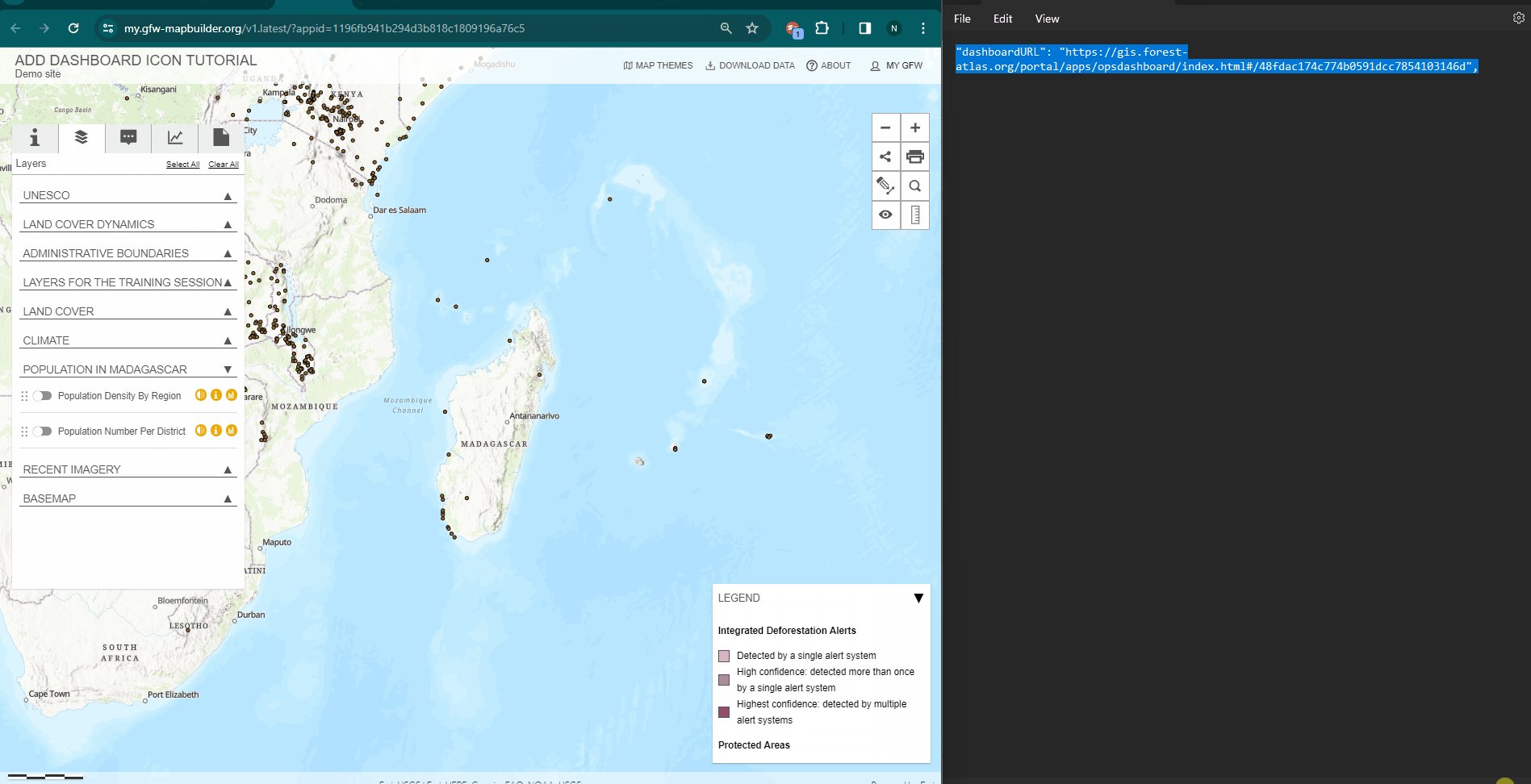
See below the dashboard on the map.
Enhance your layers with dashboards
Dashboards can help provide more context for the data layers you add to a MapBuilder application by enabling you to create additional graphs, tables, and filters.
For demonstration purposes, we will use a dashboard created with population data from Madagascar for the Hay Natiora project, which you can view here. This dashboard was created with population data from Madagascar to show comparisons and subgroups.
The Hay Natiora project is a multisectoral portal that allows users to access a wide range of resources on terrestrial ecosystems, such as forests and protected areas, coastal ecosystems and fisheries, and land and planning, through an information system that links geo-referenced databases. You can view the full interactive map here.
How to add the dashboard icon to a layer
1. Define a new dashboard attribute
The dashboard icon is an element contained inside a layer. This icon can be added to the layer menu for layers that have an associated analysis dashboard or webpage. When a user clicks on the dashboard icon, a module opens within the MapBuilder application that displays the dashboard. The icon can be added to any type of data layer.
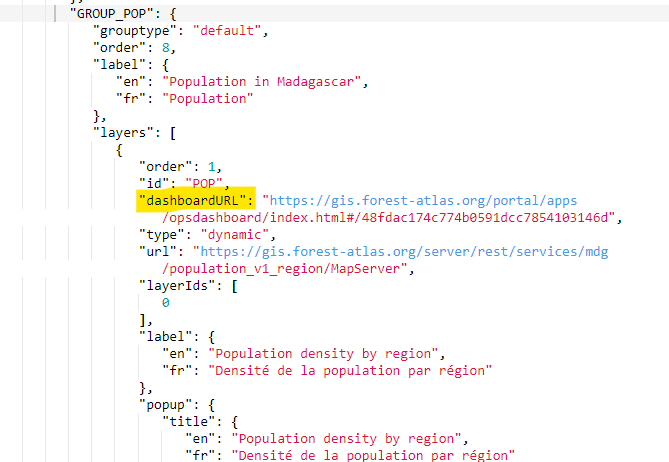
To configure a dashboard URL, follow the example of value-attribute pairs below:
"dashboardURL": https://gis.forest-atlas.org/portal/apps/opsdashboard/index.html#/48fdac174c774b0591dcc7854103146d,
Note: When adding your URL to the configuration file, make sure it's the entire URL. Include the 'https://'.
2. Add the dashboard attribute to your configuration file
Open your configuration file, either on ArcGIS Online or the downloaded version you saved using the Configuration Form in Step 3. Then locate the layer object you want to edit.
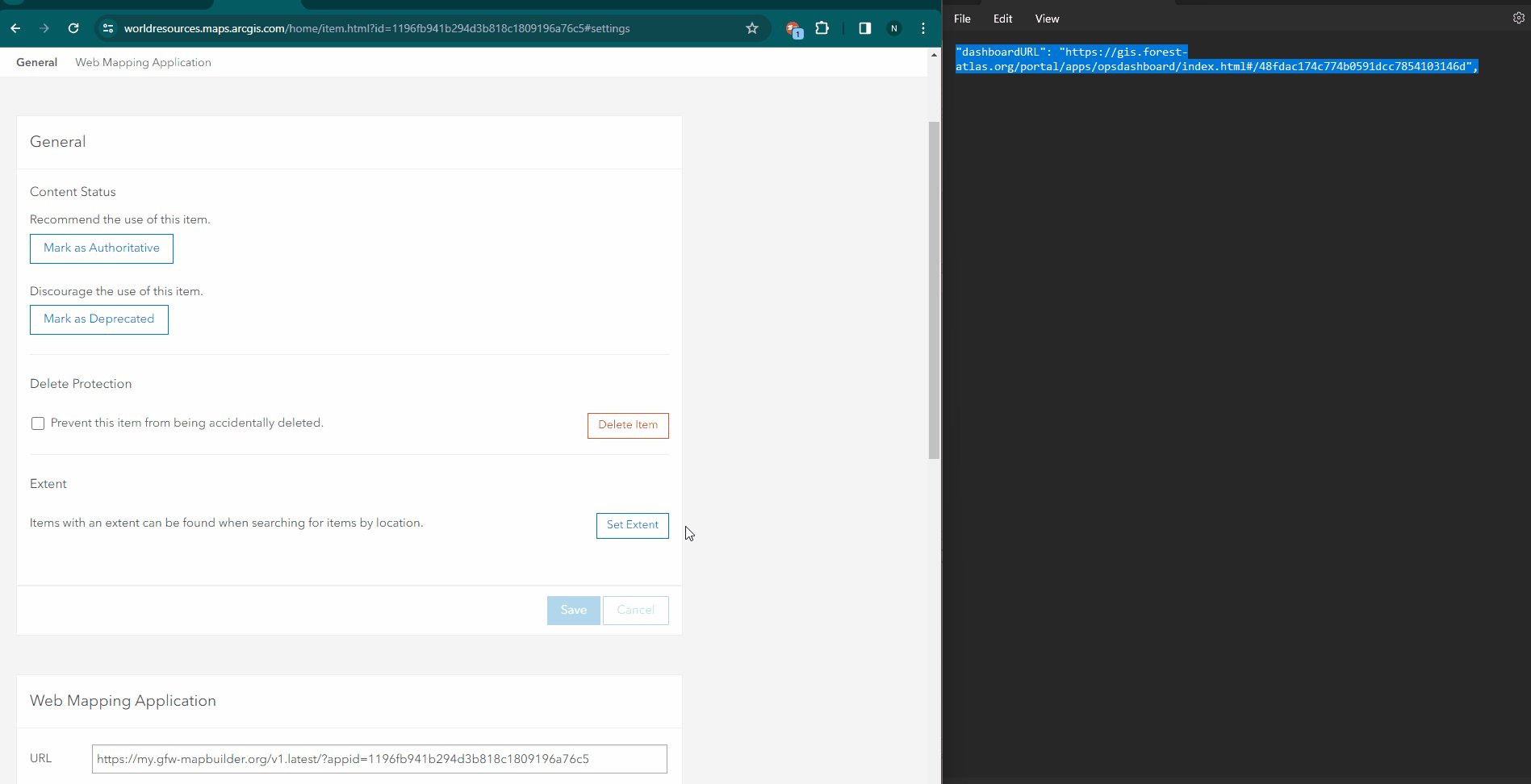
Type or paste this attribute into the layer object you want to edit. You can do this directly in ArcGIS Online, but it is usually easier to edit the configuration file in a text editor, and then paste it back into ArcGIS Online. Read more about this process here.
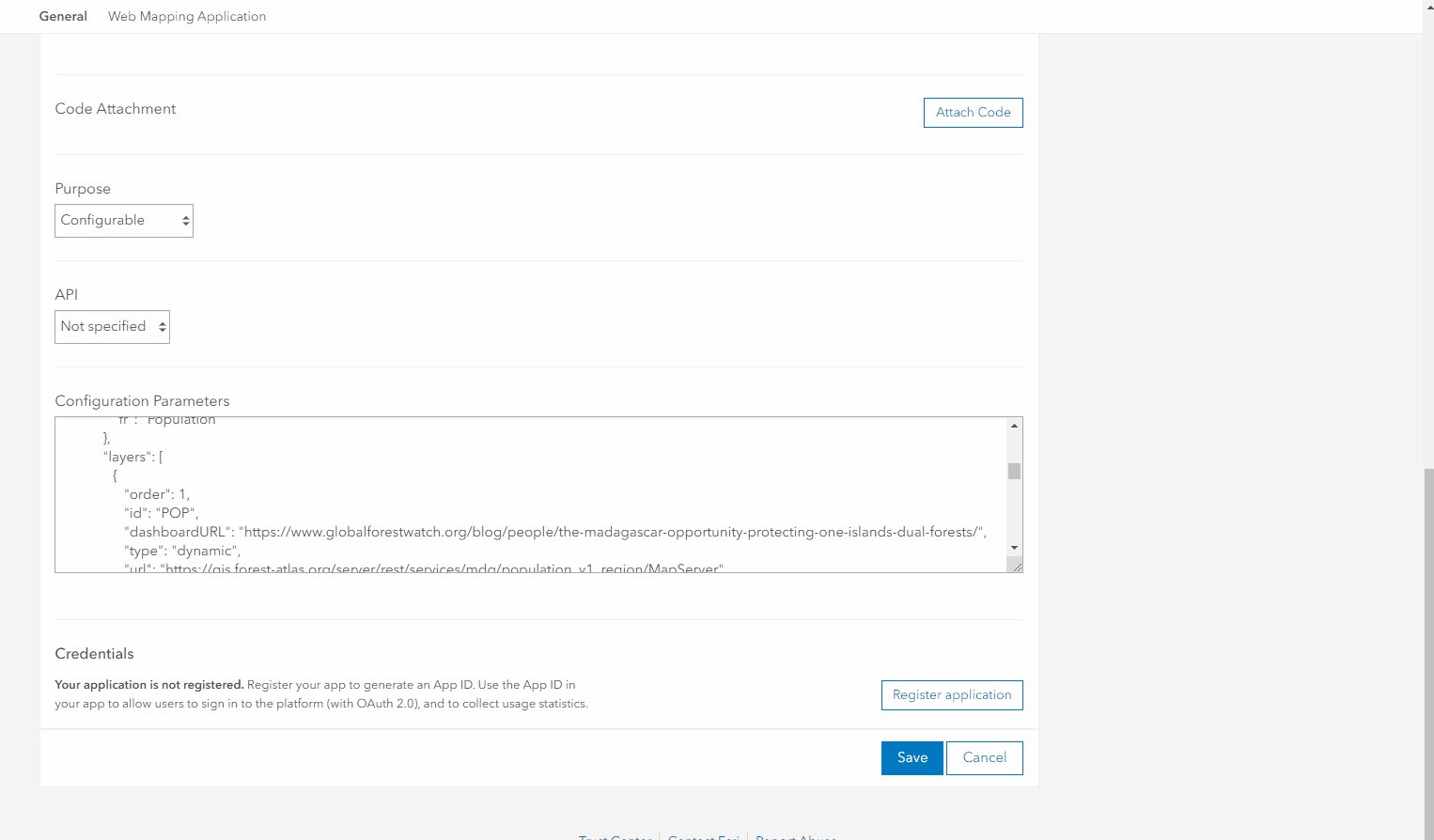
A good place for this can be after the "id" attribute. Remember to always put a comma after the dashboard URL.
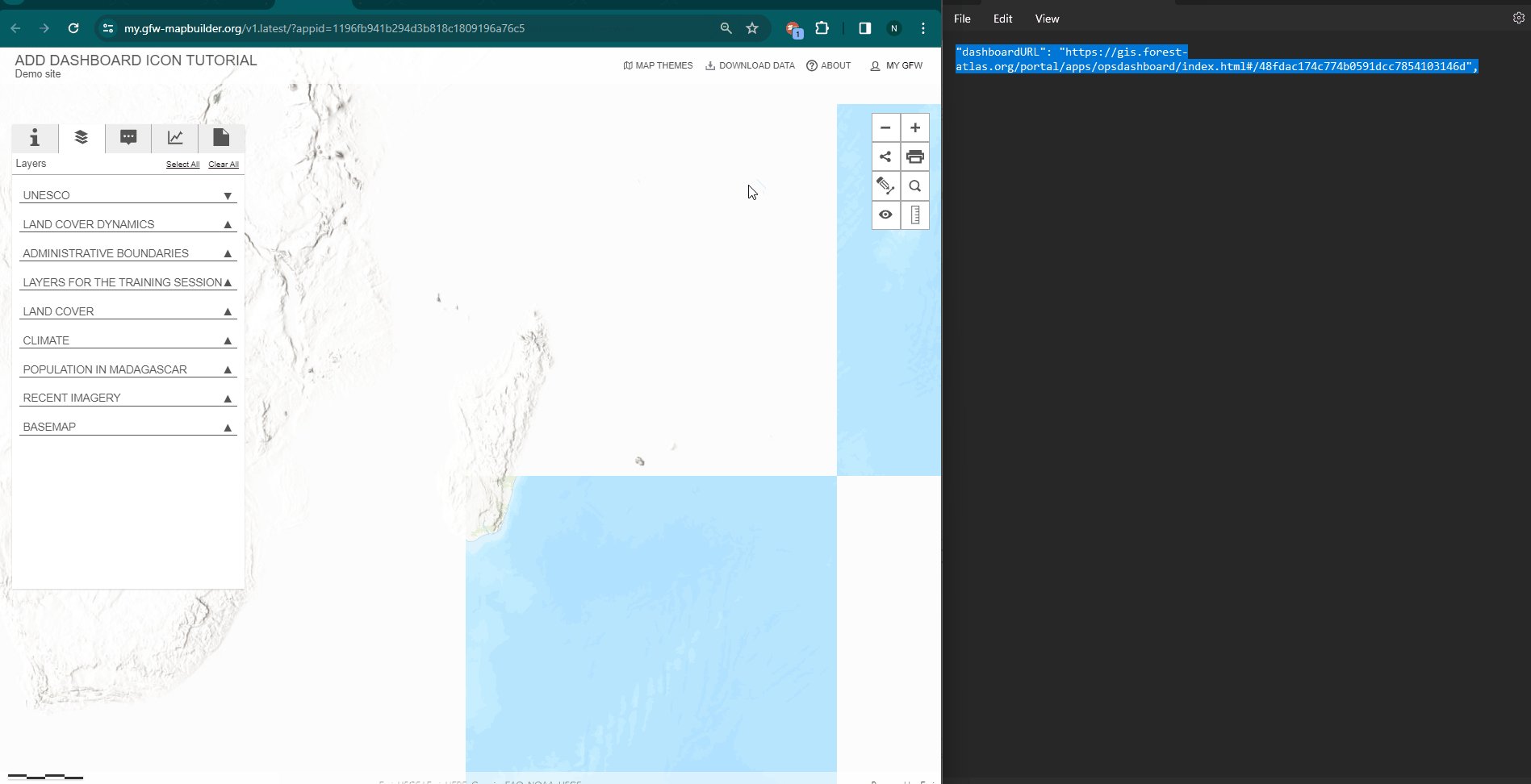
3. Save the configuration parameters and open your application to visualize your dashboard.
If you edited your configuration file directly in the ArcGIS Online Configuration Parameters box, make sure to click the save button to apply the changes.
If you edited your code in either an online or desktop tool, copy and paste the new code back into the Configuration Parameters box in ArcGIS Online. Make sure to click the save button to apply the changes.
4. [Optional] Try with other URLs
This feature was designed with dashboards in mind, but any valid URL can be added. You can try with other URLs as well.
Here is an example using a GFW blog post about Madagascar.
"dashboardURL": https://www.globalforestwatch.org/blog/people/the-madagascar-opportunity-protecting-one-islands-dual-forests/,
If you need additional assistance, please do not hesitate to contact us.